
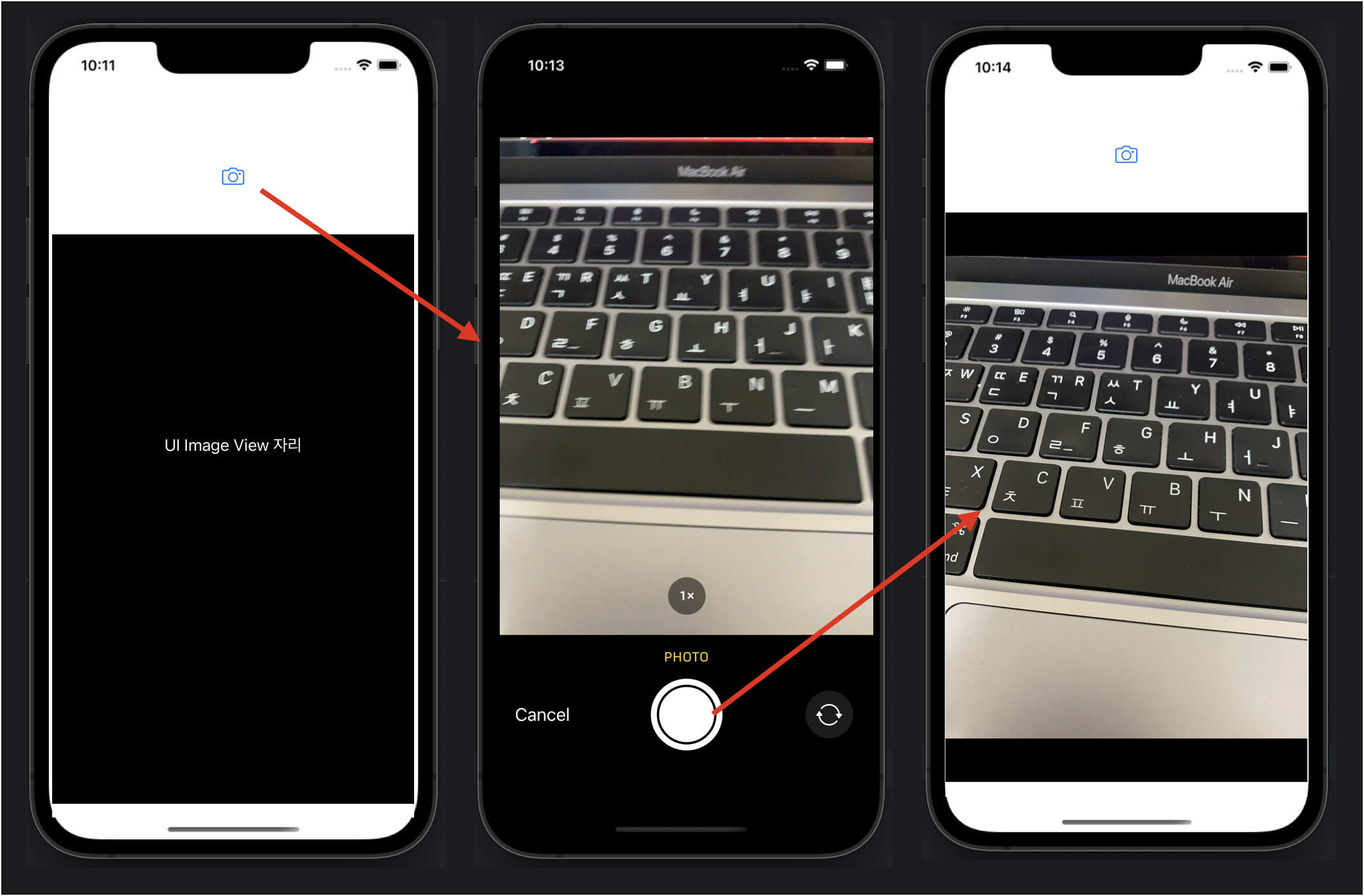
오늘은 앱에서 카메라 버튼을 눌러 카메라를 띄우고 찍은 사진을 View에 띄우는 과정을 진행해보겠습니다.
여기서 부터 시작합니다.
미리 준비해두어야 할 것들
1. 우선 테스트할 때 실물 아이폰으로 테스트 해야합니다.
시뮬레이터는 카메라 사용 불가하기에 Thread 1: "Source type 1 not available" 에러가 뜰 수 있습니다.
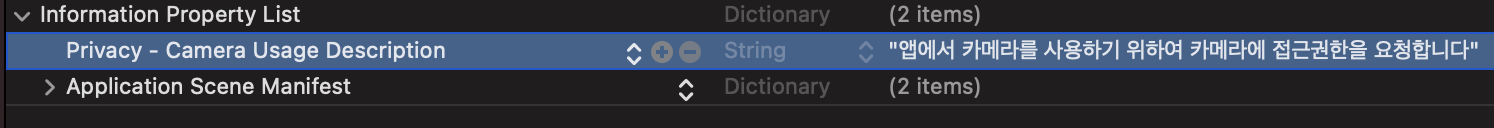
2. info.plist 에서 유저에게 카메라 사용에 대한 설명을 추가해야합니다. 미리 넣어주세요.
Privacy - Camera Usage Description 에 대한 내용을 추가해주세요.
이제 정말 시작합니다.
1. StoryBoard에서 UIImageView를 연결해주세요.
2. UIImagePickerController를 초기화 해주세요.
3. 카메라 버튼을 눌렀을 때의 액션 메소드를 만들어줍니다.
4. 카메라 버튼을 누르면 2번에서 초기화한 imagePickerController를 띄우도록 합니다.
( 주의 : sourceType을 지정해주지 않았기 지금 버튼을 누르면 앱이 크러시됩니다.)
import UIKit
class ViewController: UIViewController {
// 1. StoryBoard에서 UIImageView를 연결
@IBOutlet weak var imageView: UIImageView!
// 2. UIImagePickerController 초기화
var pickerController = UIImagePickerController()
// 3. 카메라 버튼 액션 연결하기.
@IBAction func cameraButtonTapped(_ sender: UIButton) {
// 4. 이미지 피커 띄우기
present(imagePickerController, animated: true)
}
}5. UIImagePickerControllerDelegate를 채택해주세요.
6. imagePickerController에 유저의 반응(imagePickerController 찍은 사진 사용 등)이 감지되면 어느곳에 알릴지 지정해주세요.
(정해진 반응이 감지되면 delegate 메소드를 호출합니다.)
import UIKit
class RootViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
var imagePickerController = UIImagePickerController()
// view가 호출되기 전 초기화되도록 했습니다.
override func viewDidLoad() {
super.viewDidLoad()
// 6. pickerController의 delegate를 채택한 ViewController 지정.(self : RootViewController)
imagePickerController.delegate = self
}
}
// 5. UIImagePickerControllerDelegate 채택
extension RootViewController: UIImagePickerControllerDelegate {
// delegate Method 들어가는부분
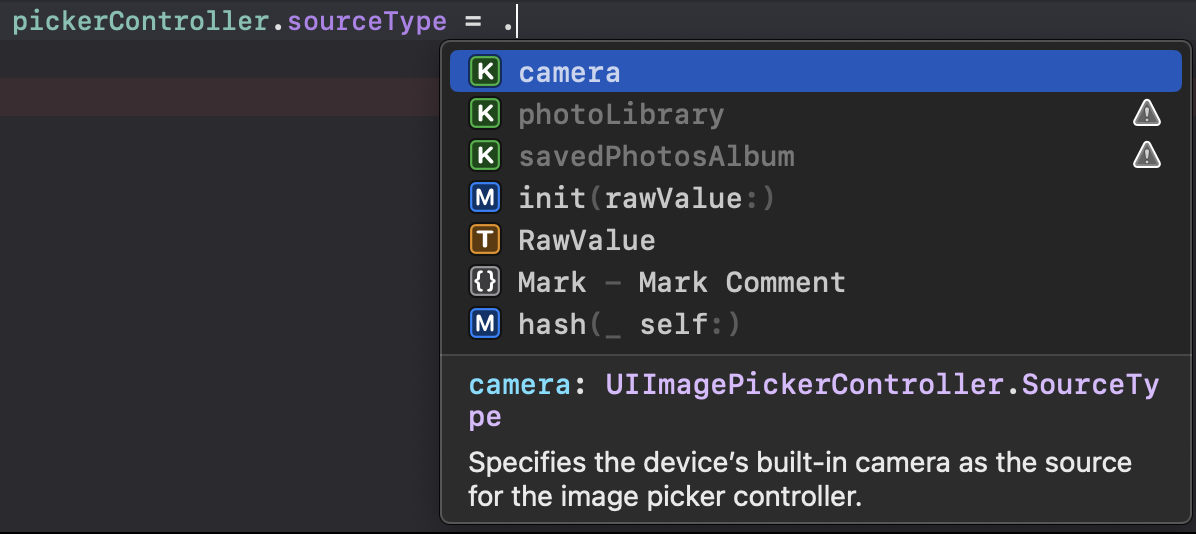
}7. 이제 pickerController에서 소스를 가져올 곳을 지정해줍니다.
import UIKit
class RootViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
var imagePickerController = UIImagePickerController()
override func viewDidLoad() {
super.viewDidLoad()
imagePickerController.delegate = self
// 7. pickerController 의 타입 지정
// 카메라로 찍은 사진을 소스로 합니다.
imagePickerController.sourceType = .camera
}
}
extension RootViewController: UIImagePickerControllerDelegate {
// delegate Method 들어가는부분
}주의 : UIImagePickerController에서는 이제 photoLibrary 및 savedPhotosAlbum은 이제 사용되지 않습니다.
사진 라이브러리 호출 시 (PHPickerViewController를 사용하세요.)
(카메라와는 달리 .photoLibrary는 시뮬레이터에서도 동작하기 때문에 테스트용으로 쓰기엔 좋았어요.)

이제 UIImagePickerControllerDelegate메소드를 구성해봅시다!
8. delegate메소드인 didFinishPickingMediaWithInfo 메소드를 사용할거에요.
( UIImagePickerController에서 이미지가 지정되었을 때 호출되는 델리게이트 메소드입니다.)
9. 실행된 카메라를 닫아줍니다. (dismiss)
10. 유저가 선택한 이미지(소스)를 userPickedImage 프로퍼티에 저장합니다.
그런 후 프로퍼티의 타입을 확인하면 Any 입니다. 그러므로 UIImage로 다운캐스팅해줍니다.
11. 우리가 저장한 소스이미지를 imageView에 반영해줍니다.
extension RootViewController: UIImagePickerControllerDelegate {
// 8. 이미지가 지정되었을 때 호출되는 델리게이트 메소드를 만들어줍니다.
// picker : 우리가 실행한 UIImagePickerController입니다.
// info : 카메라로 찍은 소스 이미지입니다. 타입은 Any입니다.
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
// 9. 실행한 카메라를 닫습니다.
self.imagePickerController.dismiss(animated: true)
// 10. 선택된 이미지(소스)가 없을수도 있으니 옵셔널 바인딩해주고, 이미지가 선택된게 없다면 오류를 발생시킵니다.
guard let userPickedImage = info[.originalImage] as? UIImage else {
fatalError("선택된 이미지를 불러오지 못했습니다 : userPickedImage의 값이 nil입니다. ")
}
// 11. 이미지뷰에 소스 이미지를 업데이트합니다.
imageView.image = userPickedImage
}
}
아래 강의로 공부하며 기록한 자료입니다. 블로그 기록용으로 커스텀하여 강의 내 코드와는 다를 수 있습니다.
참고강의 : iOS & Swift - The Complete iOS App Development Bootcamp by Angela yu
https://www.udemy.com/course/ios-13-app-development-bootcamp/
'개발 > Swift' 카테고리의 다른 글
| [Swift] TableView Header 만들기 (0) | 2022.07.06 |
|---|---|
| [Swift] 제곱 쉽게 구하기 (pow) (0) | 2022.07.05 |
| [Xcode] 케이블 없이 무선으로 iPhone 앱 테스트하기. (0) | 2022.07.02 |
| [Swift] String을 Double로 변환하기 (NSString 이용) (0) | 2022.06.29 |
| [Swift] 계산 프로퍼티(Computed Properties) 쉽고 간단하게 알아보기 (0) | 2022.06.28 |